
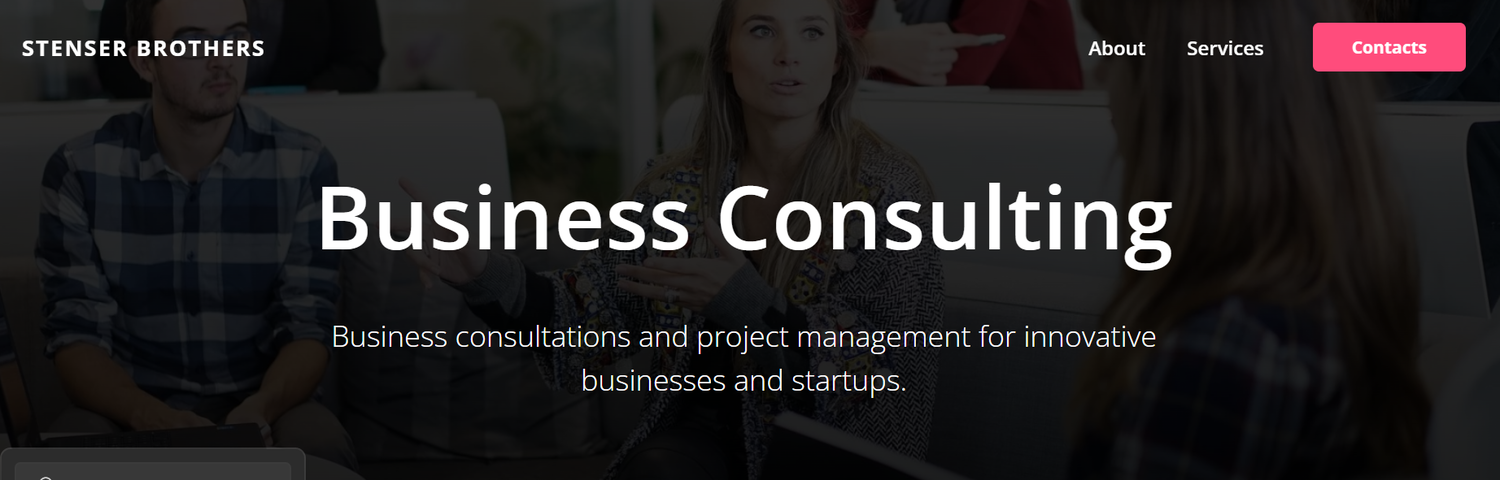
So with one of the recent features from Popsy it’s possible to have a background image for your website. Even though this is a great feature sometimes you want some granular controls for example changing the brightness of certain elements and classes to make them stand out. Well here it is!
.png%253Ftable%253Dblock%2526id%253D914ef70b-bcb4-4daf-9302-64281351a708%2526cache%253Dv2%3Fwidth%3D1500%26optimizer%3Dimage&w=3840&q=75)